How to Use Video on Websites
Table of Contents
ToggleVideo makes websites more engaging and helps them rank better. Discover how to embed it on your site, what types to use, and how to do it well.
The year is 2005. You click on your friend’s MySpace profile and—BAM!—there it is: A full-on auditory assault in the form of an auto-playing video.
Video on websites has come a long way since those dark days. For one, most of us have moved past auto-play.
These days, creating a website with videos means working to enhance the visitor experience. Not make them close their eyes, cover their ears, and click madly away.
Businesses especially have gotten the hang of thinking about how to better educate, inform, and entertain their website visitors.
This has led to the rise of the homepage video (often a nice explainer or promo). Plus, the addition of videos to a variety of pages including product and service pages, about and career sections, landing pages, resource hubs, support centers, blogs, and more.
Video allows brands to increase dwell time, improve rankings, boost conversions, and bump up engagement. It’s a win for visitors and page owners alike.
In this post, we’ll cover why you might want to consider adding video to your website. Learn how to do it, where to use them, best practices for doing it well, and some examples of brand sites that have used it effectively.
- Contents
- 1. Why Should You Use Video on Websites?
- 1.1 Video on Websites has the power to:
- 2. How Do I Add Video to My Website?
- 2.1 How Do I Embed a Self-Hosted Video on Websites?
- 2.2 How Do I Embed Third-Party-Hosted Video on Websites?
- 2.2.1 How Do I Embed a Vidyard Video on My Website?
- 2.3 What’s the Difference Between Inline and Lightbox Embeds?
- 3. Where Can I Use Video on My Website?
- 3.1 Homepage Videos
- 3.1.1 Recommended Video Type: Explainer
- 3.2 Product and/or Service Page Videos
- 3.2.1 Recommended Video Type: Demo
- 3.3 Landing Page Videos
- 3.3.1 Recommended Video Type: Promos
- 3.4 About Page Videos
- 3.4.1 Recommended Video Type: Culture
- 3.5 Blog Videos on Websites
- 3.5.1 Recommended Video Type(s): Thought Leadership and How-To
- 3.6 Customer Story Videos
- 3.6.1 Recommended Video Type: Case Study
- 3.7 Support Portal Videos
- 3.7.1 Recommended Video Type: How-To
- 3.8 Careers Page Videos
- 3.8.1 Recommended Video Type: Culture
- 4. What Are Some Best Practices for Using Video on Websites?
- 4.1 Focus on Quality
- 4.2 Pay Attention to Placement
- 4.3 Build for Accessibility
- 4.4 Go Short
- 4.5 Choose an Eye-Catching Thumbnail
- 4.6 Be Responsive
- 4.7 Keep Load Times Fast
- 4.8 Test Everything
Why Should You Use Video on Websites?
Your website has exactly 0.05 seconds to make a good impression on your visitor. That’s really not a lot of time.
Because the vast majority of first impressions are design-related, video might just do the trick.
It’s eye-catching and alluring—the perfect thing to entice your visitors to stay juuuust a little longer and see what you’re all about.
Video on Websites has the power to:
- Increase website traffic—video users get 41% more web traffic from search than non-users (Aberdeen Group)
- Engage visitors—72% of people would rather use video to learn about a product or service (HubSpot)
- Keep people on your site—the average internet user spends 88% more time on a site that contains video (Mist Media)
- Improve search rankings—websites that make effective use of video increase their likelihood of being ranked on the first page of Google search results by as much as 53x (Forrester)
- Bump up conversions—Video users have 34% higher web conversion rates (Aberdeen Group)
What are you waiting for? Power up your website with video.
Easily Embed Videos on Your Website Host, manage, and embed video—quickly.
Sign Up Free
How Do I Add Video to My Website?
There are several different ways you can go about adding video to your website. Here’s what you need to know about each option.
How Do I Embed a Self-Hosted Video on Websites?
While the exact process for this differs somewhat depending on the service you’ve used to design and host your website, the basics remain the same.
To add a self-hosted video to your website, you upload it to your website server the same as you would an image file.
The biggest benefit here is that you have full control over your content and do not have to worry about a third-party organization’s terms of service. It also ensures your video is ad-free.
However, there are quite a few things that make this option a bit more complicated than it might seem. For one, video files tend to be large, which can be a massive strain on your server and storage limits. These limitations can cause your video to load slowly or even freeze.
Additionally, there are some drawbacks around file type, which is not standardized across browsers (not all browsers will play all video file types). This means that, depending on what file type you use, some of your website’s visitors may not be able to view it at all.
How Do I Embed Third-Party-Hosted Video on Websites?
The more common solution for embedding video on your website is to use a third-party service or CDN (content delivery network).
There are a ton of video hosting options, ranging from free to enterprise-grade solutions.
Popular free options include sites like YouTube and Vimeo. In part, because they’re free to use, they do tend to come with some drawbacks. Namely, ads appear in your videos and the sites will suggest other content to viewers, even when they view a video at an embedded location. This means you don’t have control over your viewer’s experience.
Then there are video hosting solutions designed for businesses, like Vidyard, which offers a variety of free and paid plans to meet different business needs.
With a hosting platform like Vidyard, you can quickly and easily embed videos of any length, add calls to action to your video content, customize the video player, track viewers, and integrate with other tools to do even more.
How Do I Embed a Vidyard Video on My Website?
The process will look slightly different if you have a free Vidyard account. Get instructions for that in our Knowledge Center.
- Find the video you’d like to embed in your Vidyard library
- Click the Share button next to the video to pull up the sharing options window
- In the window, select the </> button to get the embed code
- Toggle the Would you like to embed this video? Option to On
- Choose an embed option (inline or lightbox for websites)
- Click Copy Code
- Paste the embed code into the source HTML of your website
Easily Embed Videos on Your Website Host, manage, and embed video—quickly.
Sign Up Free
What’s the Difference Between Inline and Lightbox Embeds?
Not quite sure what sets an inline and lightbox embed apart?
Inline embeds display your video directly on the webpage, in line with the rest of your content.
The video below is an example of an inline embed, which also tells you more about this type of embed.

Lightbox embeds present your video as the focal point of the page by loading your video in the center of the screen and dimming all other page elements.
The video below is an example of a lightbox embed, which also tells you more about this type of embed.

Where Can I Use Video on My Website?
Video can go pretty much anywhere and everywhere on your website, from your homepage to your blog. These are just a few of the most popular options, along with the types of videos that tend to work best for each.
Homepage Videos
Recommended Video Type: Explainer
You’ve probably heard that your homepage is like your website’s front door: It sets the tone for the rest of your site. It can also be make-or-break. If your homepage isn’t inviting, visitors may leave without checking out the rest of your site.
Because the homepage is the first place that many people will land on your website, it’s important that it serve as an introduction to your company and your product(s) or service(s).
Explainer videos, which provide a high-level overview, are a great fit for homepages for exactly this reason. They’re not your only choice though.
For instance, if your brand is already a household name (think Coca-Cola or Toyota), you might want to use your valuable homepage real estate to highlight a new product or promotion.
IMPACT agency puts video front and center on their website with not one, but two homepage videos. When visitors land on the page, they’re greeted with an engaging background video that draws their attention to the agency’s copy. A prominent play button beneath the main copy invites them to watch a video to learn more about the agency’s mantra.

Product and/or Service Page Videos
Recommended Video Type: Demo
Product and service pages tell visitors more about what your brand offers, including what features you offer, how they can use it, and even pricing.
Because these pages are more nitty-gritty with detail, video is a great way to provide even more information without making the page an overwhelming wall of text.
Demo videos, which show how your product actually works and answer some key questions about it, are great because they dive a little deeper into specifics.
Zendesk used a background video on the product page for their Support Suite to make the page feel lively. They also have a “Watch the Video” button featured in the top section of the page that launches a lightbox video.

Landing Page Videos
Recommended Video Type: Promos
Landing pages are all about conversions. Whether you’re trying to get people to buy your product, book a call with sales, or even download a piece of content, driving action is key.
Adding video to your landing pages can increase conversions.
Promo videos, which serve as mini-trailers for whatever you’re pushing, are a great way to build hype and get people to take that next step.
About Page Videos
Recommended Video Type: Culture
Your About page tells visitors what your company is, who runs it, and what your values are.
This page is an opportunity to share your organization’s personality with visitors and video makes it easier than ever to convey that human element.
Culture videos that highlight the people on your leadership team or show off the company behind the scenes can be a great way to make a connection here.
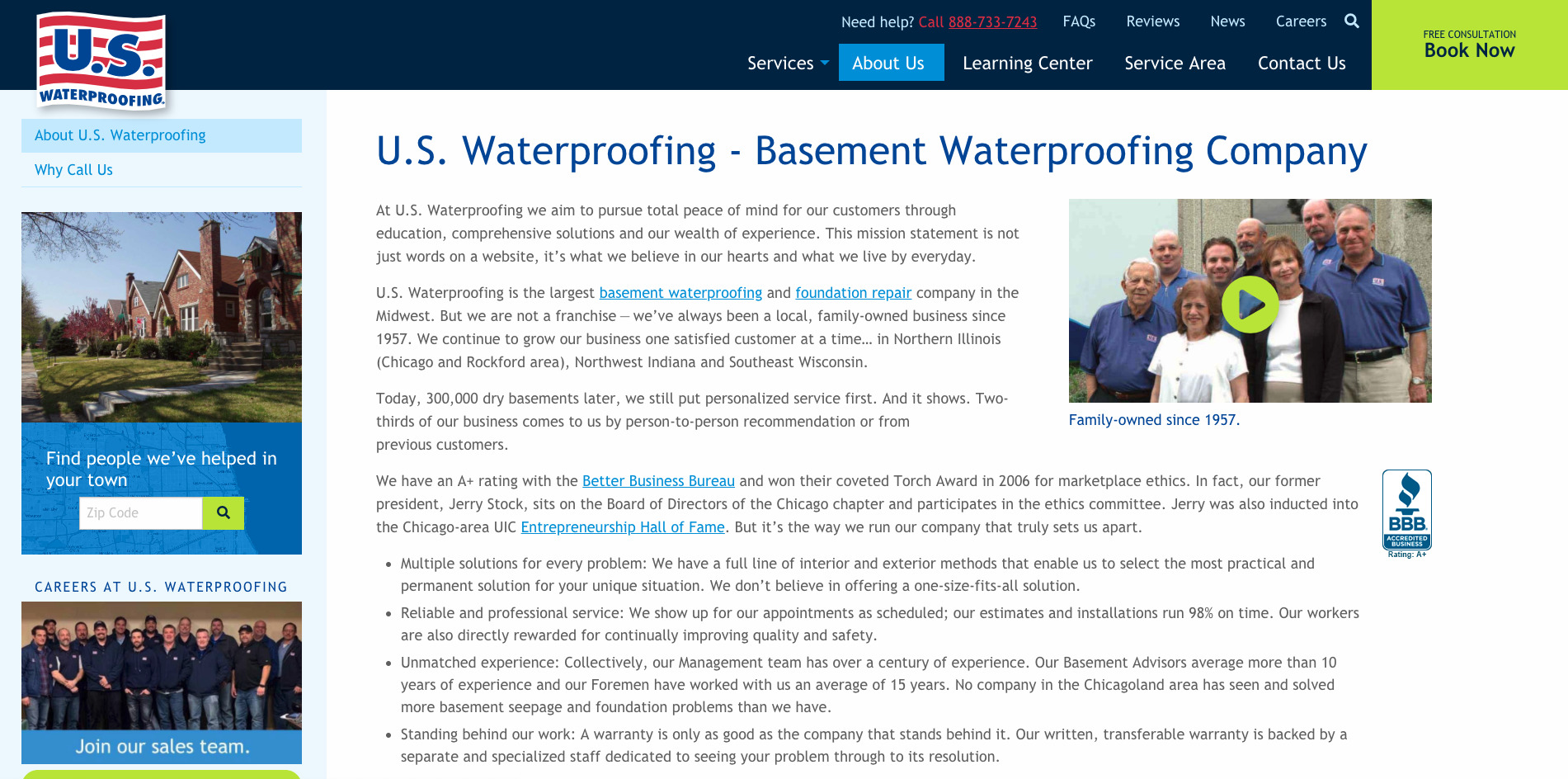
U.S. Waterproofing, a basement waterproofing and foundation repair company, gives website visitors a chance to meet the family behind the family-owned business in their About page video.

Blog Videos on Websites
Recommended Video Type(s): Thought Leadership and How-To
Blog’s are all about educating people. Video is an excellent teaching tool. (Yes, really: Viewers actually retain more of a message when they watch it in a video compared to text.)
It’s a match made in heaven.
To keep people entertained while you inform them, consider using a mix of different video types. Two of the ones that work best are thought leadership and how-tos.
Thought leadership videos, which share a new concept or perspective, challenge viewers to think of something in a new way—a surefire way to hold their attention.
How-to videos, which walk the viewer through how to do something step-by-step, are a no-brainer for people who want to walk away with actionable learnings.
The Vidyard Content team regularly creates video versions of popular blog posts, which we embed in the post and share on YouTube for increased discoverability. The blog video we created for our video email marketing postrecaps the content of the post in under four minutes.

Customer Story Videos
Recommended Video Type: Case Study
Customer stories are the bread-and-butter of middle-of-funnel content—basically every brand has them.
They’re an awesome way to showcase how your product or service has helped real people at a real organization achieve real results.
Case study videos, which tell the stories of your clients, are a great way to add authenticity and trustworthiness to your customer stories. A written quote could be faked. A testimonial from a real person they can see can’t (at least, not easily).
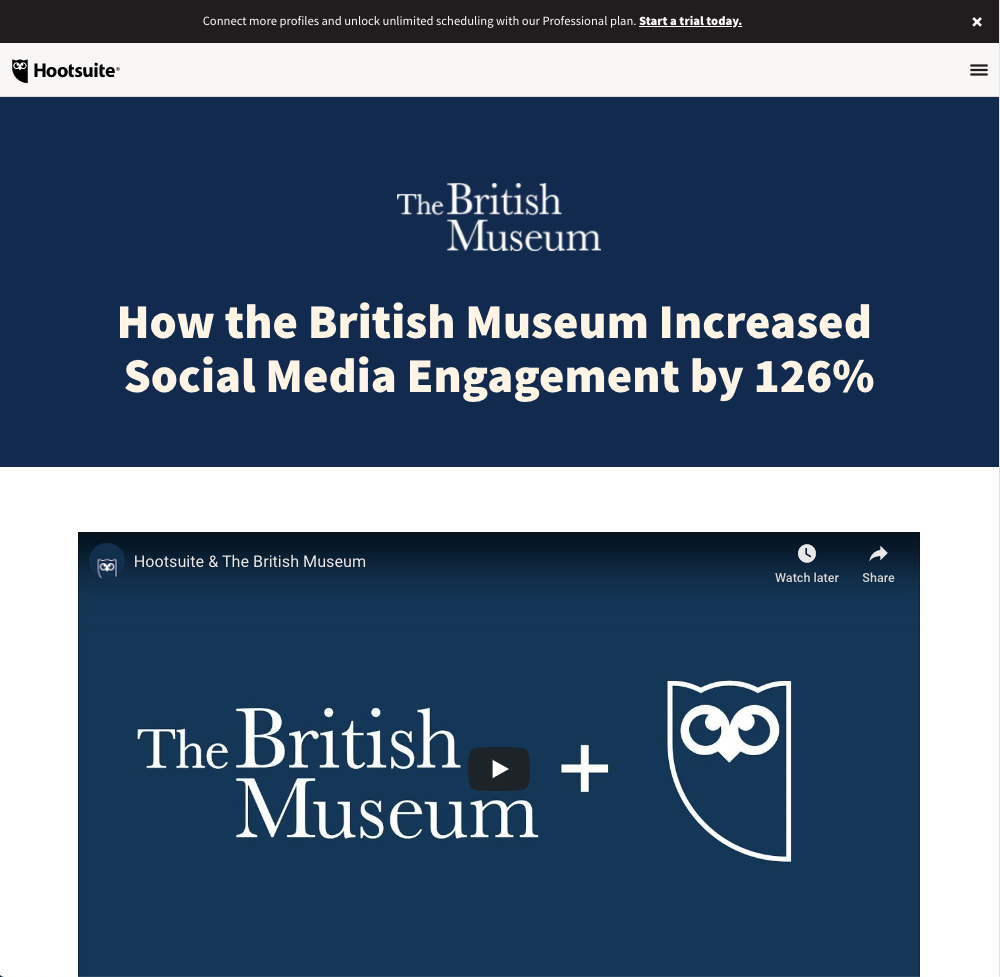
Social media platform Hootsuite regularly publishes case studies with customers across different industries succeeding with social. Many of them include a video component, like the one pictured below about the British Museum, which prominently features a video version of the story.

Support Portal Videos
Recommended Video Type: How-To
Support portals, also known as knowledge centers, give people a chance to get answers to product-based questions themselves.
Knowledge centers let people self-serve rather than contacting a human support agent. They’re particularly critical for organizations with a low price point where one-to-one support solutions aren’t scalable. But really, they’re table stakes for pretty much any kind of organization that offers a product.
How-to videos, which walk viewers through steps to help them achieve a certain outcome, are a perfect fit—whether visitors are trying out a new feature or aiming to solve a recurring issue.
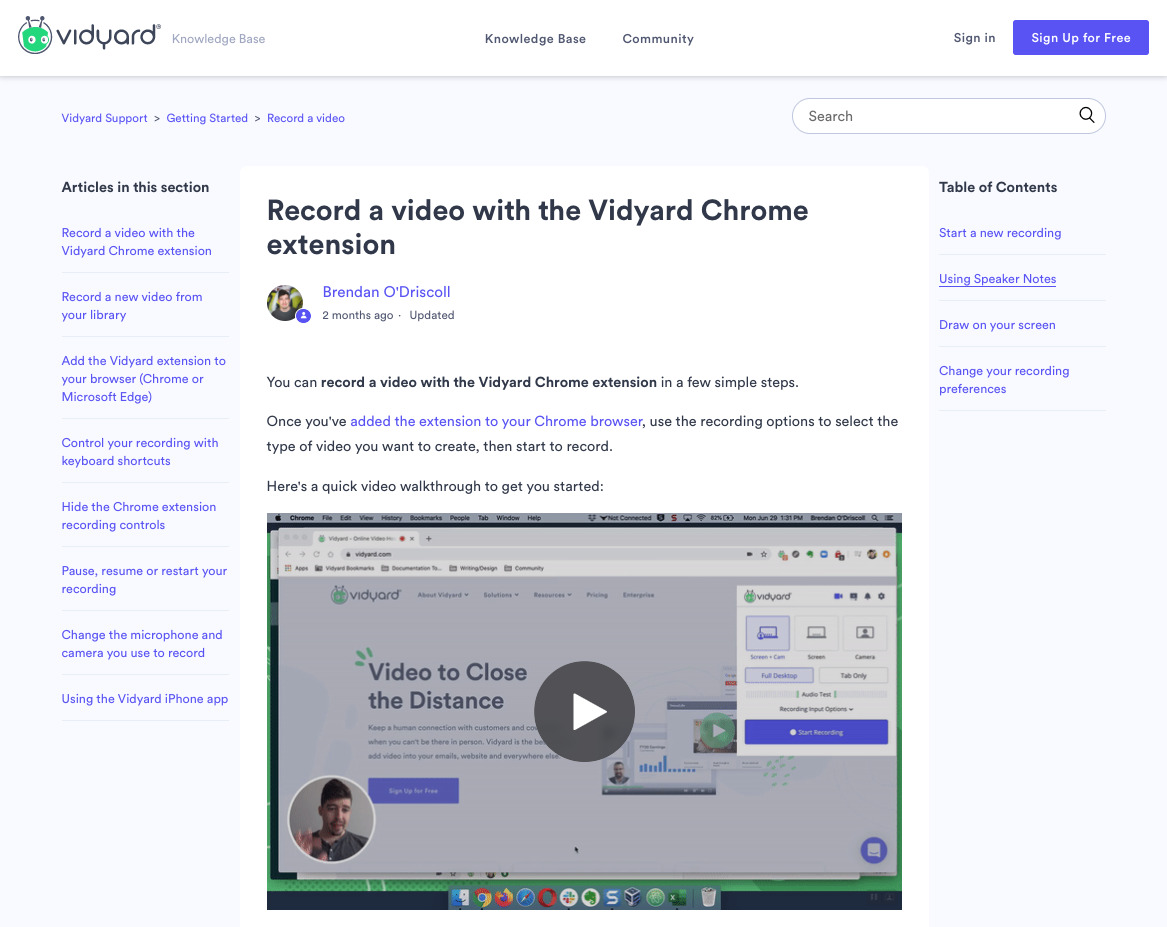
The Vidyard Knowledge Base answers questions about the product. Articles typically include both written instructions as well as a screen recording how-to video that shows users exactly what to do.

Careers Page Videos
Recommended Video Type: Culture
Careers pages are about attracting and hiring the very best candidates to work at your company.
They show off what’s great about working at a company, share values, and benefits, and even tell the stories of real employees.
Culture videos, which can focus on your existing employees, let you give potential applicants a real feel for your organization. You can showcase a day in the life of a real employee, do a highlight reel of your office, get testimonials from people about why they love working there or even feature your leadership team talking about the business. The sky’s the limit!
eCommerce tech company Shopify puts their employees—many of whom also have shops through the platform—front and center in their Careers page feature video.


 Find out what types of video your business needs, how to make them, where they fit in the funnel, and more. Get the Guide
Find out what types of video your business needs, how to make them, where they fit in the funnel, and more. Get the Guide What Are Some Best Practices for Using Video on Websites?
Now that you know you want video on your website, let’s take a look at how to do it well.
1. Focus on Quality
Your webpage gains nothing from the addition of a poorly thought out and badly made video. Above all else, make sure that your video adds something to the content around it.
Quality doesn’t mean you need fancy equipment to create your video. In fact, you can produce good videos just about anywhere. It’s about making sure that you do a decent job with the basics like lighting and sound. That can be as simple as shooting near a window for natural light and reducing background noise.
2. Pay Attention to Placement
While putting a video at the top is one of the most obvious (and popular) approaches for adding video to a website, it’s not your only option.
When deciding where your video belongs, think about its context of it and its relationship to the content on the rest of your page.
Videos that take up valuable real estate at the top of your page should draw the viewer in and tell them what they need to know. When you make your video the focal point of your page, the other content on the page (like copy, images, etc.) is there to support that video and its message.
Feature videos should be well-produced, attention-grabbing, and speak to the overall message you want users to walk away with.
Another option for a video that appears at the top of your page is a background video, sometimes known as a hero video. These are soundless videos that you use instead of an image background. The movement helps pull visitors into the page while also serving as a visual treat that highlights your product.
You might put a video further down a page because it’s a supporting asset to the main event (whatever that may be for your particular page. Likely, your video is an informative one that helps feed your visitors’ understanding. These videos might also speak specifically to the subsection of the page they sit within.
Destination B.C., the tourism organization that promotes travel to British Columbia, uses a supporting video below-the-fold on their homepage to highlight attractions in the province.

2. Build for Accessibility
Creating accessible videos means that everyone has the opportunity to enjoy your content. But that’s not the only benefit. It also means better engagement and a higher chance of ranking in search results.
To ensure they’re accessible, make sure your web videos have captions, transcripts, and audio descriptions. It’s also important that they use an accessible video player. This is where it pays to use a third-party hosting solution that’s taken the time to set up their service for accessibility rather than building something from scratch yourself.
3. Go Short
On average, 54% of people will finish watching a video regardless of its length. If it’s less than a minute, more than 60% will watch it all the way through.
Go shorter, and you up your chances that the majority of your audience will see your entire video.
In general, we recommend you keep your homepage videos at about 30 to 60 seconds. How long you go will really depend on what page the video lives on and what the video’s purpose is there.
Explainers are usually only 60 to 90 seconds, whereas a demo might run from two to five minutes. Determine your video length according to your page’s goals.
Average Engagement for Different Lengths of Video

4. Choose an Eye-Catching Thumbnail
If your video was a movie, your thumbnail would be the poster. It’s what attracts someone’s attention and gets them interested in watching.
Put thought into your thumbnail. If your page has a lot of branded elements, consider a custom thumbnail that complements them.
Whatever you choose, make sure that it’s not cluttered, focus on faces (if your video has them), and use a high resolution.
Above all, make sure your thumbnail makes it clear it’s a video—that is, make sure it has a play button.
Get More Views on Your Videos Choose the perfect thumbnail every time.
Sign Up Free
5. Be Responsive
Having a responsive page means that all of the elements on it (including your video) can easily be viewed no matter what device the visitor’s using. Responsive designs work well and provide a good user experience on both desktop and mobile.
If you’re self-hosting your video, you’ll need to convert it in order to include versions in different sizes (appropriate for different devices). If you use a video hosting platform, it should do this for you automatically.
6. Keep Load Times Fast
Did you know that 47% of people expect a website to load in two seconds or less? That’s fast.
Page load speeds may not be the most fun part of video marketing, but they are one of the most important.
Optimize your videos so that they don’t slow down your load time (using a third-party video hosting tool helps with this).
Not sure about your load times? Use this free Google tool to check your page speed.
When it comes to your website, there’s nothing more important than core platform performance. As you look to add video to your website, ensure that it’s stable and optimized to provide the best speed possible.
Fiona O’BrienHootsuiteDigital Marketing Professional
7. Test Everything
You test everything else on your website (right?), your video should be no different. Testing can help you determine what works best for your audience. This can be from the placement of your video to the look of your thumbnail and beyond.
Easily Embed Videos on Your Website Host, manage, and embed video—quickly.
Sign Up Free
This post was originally published on October 8, 2020. It was updated on May 27, 2022.

